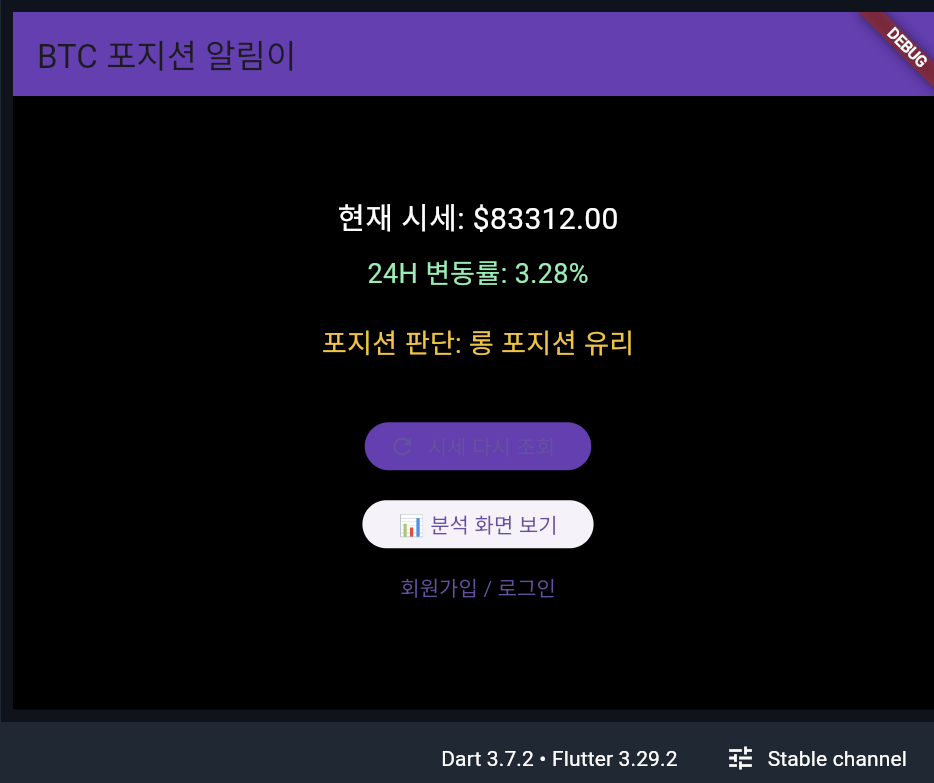
간단하게 구현해 보고 싶은 app이 있어서
text로 화면구성을 AI에게 요청했고 실제 화면으로 확인해 볼 수 있는 웹환경까지 소개해 보려고 한다.
GPT와의 대화 과정과 코드, 그리고 화면까지 흐름을 보면 도움이 될 것 같다.
GPT는 직접 UI의 결과물을 주지 않으니 코드를 옮겨 붙여서
dartpad에서 확인해보면 직관적으로 도움이 될 것 같다.
코드와 결과그림을 첨부해본다.
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'BTC 포지션 알림이',
theme: ThemeData(
primarySwatch: Colors.deepPurple,
),
home: const HomeScreen(),
routes: {
'/analysis': (context) => const AnalysisScreen(),
'/auth': (context) => const AuthScreen(),
},
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
double? price;
double? change;
String getPositionMessage(double change) {
if (change >= 2.0) return "롱 포지션 유리";
if (change <= -2.0) return "숏 포지션 유리";
return "관망 추천";
}
Future<void> fetchBTCData() async {
final url = Uri.parse('https://api.binance.com/api/v3/ticker/24hr?symbol=BTCUSDT');
final response = await http.get(url);
if (response.statusCode == 200) {
final data = jsonDecode(response.body);
setState(() {
price = double.parse(data['lastPrice']);
change = double.parse(data['priceChangePercent']);
});
}
}
@override
void initState() {
super.initState();
fetchBTCData(); // 앱 실행 시 자동 호출
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
title: const Text('BTC 포지션 알림이'),
backgroundColor: Colors.deepPurple,
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
price != null ? '현재 시세: \$${price!.toStringAsFixed(2)}' : '시세 로딩 중...',
style: const TextStyle(fontSize: 20, color: Colors.white),
),
const SizedBox(height: 8),
Text(
change != null ? '24H 변동률: ${change!.toStringAsFixed(2)}%' : '',
style: TextStyle(
fontSize: 18,
color: change != null
? (change! >= 0 ? Colors.greenAccent : Colors.redAccent)
: Colors.white,
),
),
const SizedBox(height: 20),
if (change != null)
Text(
"포지션 판단: ${getPositionMessage(change!)}",
style: const TextStyle(fontSize: 18, color: Colors.amber),
),
const SizedBox(height: 40),
ElevatedButton.icon(
onPressed: fetchBTCData,
icon: const Icon(Icons.refresh),
label: const Text("시세 다시 조회"),
style: ElevatedButton.styleFrom(backgroundColor: Colors.deepPurple),
),
const SizedBox(height: 20),
ElevatedButton(
onPressed: () {
Navigator.pushNamed(context, '/analysis');
},
child: const Text("📊 분석 화면 보기"),
),
const SizedBox(height: 10),
TextButton(
onPressed: () {
Navigator.pushNamed(context, '/auth');
},
child: const Text("회원가입 / 로그인"),
)
],
),
),
),
);
}
}
class AnalysisScreen extends StatelessWidget {
const AnalysisScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('분석 화면'),
backgroundColor: Colors.deepPurple,
),
body: const Center(
child: Text('분석 내용이 여기에 들어갑니다.'),
),
);
}
}
class AuthScreen extends StatelessWidget {
const AuthScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('회원가입 / 로그인'),
backgroundColor: Colors.deepPurple,
),
body: const Center(
child: Text('회원가입 / 로그인 화면'),
),
);
}
}

ChatGPT said:
현재 비트코인 시장은 최근 하락세를 보이고 있습니다. 4월 7일, 비트코인 가격은 5.5% 하락하여 2025년 최저치를 기록했습니다. Reuters
이러한 하락은 최근 발표된 미국의 새로운 관세 정책과 이에 따른 글로벌 무역 긴장 고조에 기인한 것으로 보입니다. 이러한 거시경제적 요인은 투자자들의 위험 회피 성향을 강화시켜 비트코인과 같은 위험 자산의 가격에 부정적인 영향을 미칠 수 있습니다.
또한, 기술적 분석에 따르면 비트코인은 '데드 크로스(death cross)' 신호에 근접해 있습니다. 이는 50일 이동 평균선이 200일 이동 평균선 아래로 교차하는 현상으로, 향후 추가적인 가격 하락을 예고할 수 있습니다. Business Insider
그러나 일부 분석가들은 장기적인 관점에서 비트코인의 상승 가능성을 제시하고 있습니다. 예를 들어, Galaxy Digital의 리서치 책임자인 Alex Thorn은 2025년 상반기까지 비트코인이 $150,000를 넘어설 수 있다고 전망했습니다. Barron's
이러한 상황을 종합적으로 고려할 때, 현재 시장은 높은 변동성을 보이고 있으며, 단기적인 가격 움직임을 예측하기는 어렵습니다. 따라서, 롱(매수) 또는 숏(매도) 포지션을 취하기 전에 자신의 위험 감내 수준과 투자 전략을 신중하게 고려하시기 바랍니다.
비트코인의 상승/하락 확률 예측과 알림 기능이 포함된 간단한 앱 구조를 Python과 Kivy 또는 모바일 프레임워크(Flutter 등)로 구현할 수 있어요. 여기서는 **Python 기반 알림 앱 (콘솔 + 알림 중심)**으로 구성해드릴게요.
✅ 기능 설명
- 실시간 가격 불러오기 (예: Binance API)
- 전일 대비 변동률 계산
- 상승/하락 확률 간단 추정 (예: RSI 또는 이동평균 활용)
- 일정 조건 만족 시 알림 발생 (터미널/데스크탑 푸시 등)
✅ 예시 코드 (Python)
import time
from plyer import notification
def get_btc_price():
url = 'https://api.binance.com/api/v3/ticker/24hr?symbol=BTCUSDT'
response = requests.get(url).json()
return float(response['lastPrice']), float(response['priceChangePercent'])
def send_alert(title, message):
notification.notify(
title=title,
message=message,
timeout=5
)
def predict_movement(change_percent):
if change_percent > 2:
return "상승 확률 높음", "롱 포지션 유리할 수 있음"
elif change_percent < -2:
return "하락 가능성 주의", "숏 포지션 고려"
else:
return "보합세", "관망 추천"
# 실행 루프
while True:
try:
price, change = get_btc_price()
prediction, tip = predict_movement(change)
message = f"현재 BTC 가격: ${price:,.2f}\n24시간 변동률: {change:.2f}%\n예측: {prediction}\n전략: {tip}"
print(message)
if abs(change) > 2:
send_alert("BTC 시세 알림", message)
except Exception as e:
print("에러 발생:", e)
time.sleep(60 * 30) # 30분마다 체크
✅ 사용 조건
- Python 설치
- pip install plyer requests
- Windows/Mac/Linux 알림 지원
🛠 확장 아이디어
- 텔레그램/디스코드 알림 연동
- RSI, MACD 등 간단한 기술 지표 반영
- Flask/FastAPI로 웹서버 + 앱 연동
- Kivy, Flutter, React Native로 모바일 앱화
필요하시면 모바일 전용 앱 (Flutter 등) 혹은 텔레그램봇 버전도 제작 가이드를 드릴 수 있어요. 어떤 플랫폼으로 확장해볼까요?
You said:
ChatGPT said:
좋습니다! 모바일 앱으로 비트코인 상승/하락 예측과 알림 기능을 구현하려면, 다음과 같은 기술 스택과 구조를 추천드립니다.
✅ 1. 추천 개발 프레임워크: Flutter
✅ 안드로이드 & iOS 동시 개발
✅ 빠른 UI 구성
✅ 다양한 패키지(예: HTTP, local notifications, Firebase 등)와 연동 가능
✅ Dart 언어 기반
✅ 2. 주요 기능 구성
| 실시간 BTC 시세 조회 | Binance API 연동 |
| 상승/하락 판단 알고리즘 | 단순 변동률 또는 RSI 기반 |
| 유저 지정 알림 트리거 | 상승률이 ±2% 이상일 때 |
| 푸시 알림 | flutter_local_notifications 사용 |
| 알림 로그 기록 | Firebase Firestore or local 저장소 |
✅ 3. 예시 플로우
↓
- 실시간 BTC 가격
- 24시간 변동률
- "롱일지 숏일지" 간단 요약
[예측 탭]
↓
- 기술 분석 기반 간단 예측 (RSI 등)
[설정 탭]
↓
- 알림 조건 설정 (변동률, 시간)
✅ 4. Flutter 패키지 구성 예시
flutter:
sdk: flutter
http: ^0.13.6
provider: ^6.0.5
flutter_local_notifications: ^13.0.0
intl: ^0.18.1
firebase_core: ^2.20.0
cloud_firestore: ^4.9.0
✅ 5. Binance API 연동 예시 (Dart 코드)
Future<Map<String, dynamic>> fetchBTC() async {
final response = await http.get(
Uri.parse('https://api.binance.com/api/v3/ticker/24hr?symbol=BTCUSDT'),
);
if (response.statusCode == 200) {
return jsonDecode(response.body);
} else {
throw Exception('시세 불러오기 실패');
}
}
✅ 6. 알림 트리거 예시
showNotification("BTC 변동 경고", "변동률 $changePercent% 입니다!");
}
✅ 7. 예상 UI
- 상단: 현재 비트코인 시세
- 중간: 차트 or 큰 글씨로 예측 결과 (“롱 가능성 ↑” or “숏 주의”)
- 하단: 예측 로직 근거, 알림 설정 버튼
✅ 8. 개발 시작 도와드릴 수 있어요
- 첫 화면 코드 샘플
- 실시간 시세 연동 템플릿
- 알림 트리거 구현
- 배포까지 가이드
❓원하시는 앱의 톤은 어떤가요?
- 실전 투자 느낌? (심플한 대시보드)
- 감성적인 암호화폐 알림 앱?
- 뉴스/코멘트 포함할까요?
디자인, 기능 구성 구체화 도와드릴게요! Figma 와이어프레임이 필요하시면 스케치도 해드릴 수 있어요.
You said:
ChatGPT said:
좋아요! 그럼 비트코인 숏 vs 롱 예측 + 알림 앱의 기능과 UI를 더 구체적으로 구성해볼게요.
아래는 실사용자를 고려한 기획 구성안이에요.
✅ 앱 이름 제안
"BTC 포지션 알림이"
or
"롱숏레이다 (LongShort Radar)"
✅ 주요 사용자 시나리오 (UX Flow)
💡 초점: 실시간 시세 변화 감지 → 상승/하락 판단 → 알림
- 앱 실행
- 홈에서 현재 시세 및 변동률 확인
- “롱 / 숏 예측” 요약 메시지 확인
- 사용자 알림 조건 설정
- 백그라운드에서 일정 시간마다 시세 체크 → 조건 충족 시 푸시 알림
✅ 핵심 기능 구성
| 홈 | 현재 BTC 시세 | 실시간 API 호출 (Binance 등) |
| 24시간 변동률 | 퍼센트 수치 & 컬러로 표시 | |
| 포지션 제안 | "롱 유리 / 숏 경고 / 보합 관망" | |
| 알림 설정 | 변동률 트리거 | ±X% 이상 시 알림 |
| 시간 주기 설정 | 예: 15분, 1시간마다 체크 | |
| 분석 탭 | 기술적 판단 로직 | RSI, 이동평균선, 볼린저밴드 간단 해석 |
| 로그 | 푸시 알림 기록 | 이전 트리거 시점 기록 (옵션) |
✅ 기본 UI 스케치
[홈 화면]
[알림 설정 탭]
- ✔️ 변동률 기준: 2.0% 이상
- ✔️ 체크 주기: 30분마다
- ✔️ 야간 알림 끄기 (시간대 설정)
[분석 탭]
- RSI: 72 (과매수)
- MACD: 데드크로스 임박
- 간단 해석: “단기 하락 경고 신호”
✅ 개발 기술 구상
| 프론트엔드 | Flutter (iOS/Android 겸용) |
| 백엔드 | 없음 (API 직접 호출) |
| 데이터 소스 | Binance Public API |
| 알림 | flutter_local_notifications, awesome_notifications |
| 스토리지 | SharedPreferences (설정 저장) |
| 추후 확장 | Firebase Messaging, 사용자 로그인 (선택) |
✅ 디자인 톤 제안
- 실용적 & 간결함 중심 (트레이딩뷰 느낌)
- 검은 배경 + 컬러 포인트 (상승: 초록 / 하락: 빨강)
- 모바일 위젯 대응 가능 (iOS, 안드로이드)
다음 단계 도와드릴게요:
- ✅ Figma 와이어프레임 or Sketch
- ✅ Flutter 페이지별 코드 베이스 설계
- ✅ API 연동 샘플 코드
혹시 이 앱을:
- 개인 포트폴리오용?
- 실사용 목적?
- 배포용 MVP?
어떤 목적으로 기획하고 계신지도 알려주시면, 더 정밀하게 구성해드릴게요!
You said:
ChatGPT said:
/lib
├── main.dart
├── screens/
│ ├── home_screen.dart
│ └── settings_screen.dart
├── services/
│ ├── api_service.dart
│ └── notification_service.dart
├── utils/
│ └── helpers.dart
완벽해요! 그러면 지금부터 배포용 MVP (최소기능제품) 기준으로 실전 앱 구성안을 정리해드릴게요.
단순히 "시세 보기"를 넘어서, 실제 롱/숏 전략 판단 + 조건부 알림 기능을 최소한의 UX로 구현하는 것이 핵심이에요.
✅ 목표: 롱/숏 판단 알림앱 MVP 구성
🎯 핵심 사용자 문제
“지금이 숏/롱 중 어디에 유리한지 실시간 알림 받고 싶다”
✅ 최종 기능 목록 (MVP 기준)
| 시세 표시 | BTC 현재가, 24h 변동률 | 필수 |
| 포지션 판단 | 간단한 조건 기반 (변동률 기준) 판단 메시지 | 필수 |
| 조건 알림 | ±X% 변동 시 알림 | 필수 |
| 알림 주기 | 예: 30분, 1시간 등 체크 간격 설정 | 중간 |
| 설정 저장 | SharedPreferences | 필수 |
| 알림 내역 | 마지막 알림 시점 표시 | 선택 |
✅ 포지션 판단 알고리즘 (심플 MVP 버전)
String getPrediction(double change) {
if (change >= 2.0) return "롱 포지션 우위 예상";
if (change <= -2.0) return "숏 포지션 유리 예상";
return "관망 추천";
}
✅ 앱 구조 (Flutter 기준)
/lib
├── main.dart
├── screens/
│ ├── home_screen.dart
│ └── settings_screen.dart
├── services/
│ ├── api_service.dart
│ └── notification_service.dart
├── utils/
│ └── helpers.dart
✅ 기술 스택 요약
| 앱 프레임워크 | Flutter |
| API | Binance Public API |
| 알림 | flutter_local_notifications |
| 저장 | SharedPreferences |
| 디자인 | 다크 UI, 직관적 아이콘 기반 |
✅ Figma/디자인 없이 바로 UI 구성 예시
home_screen.dart 예시:
Text("24시간 변동률: -2.5%"),
Text("현재 판단: 숏 포지션 유리"),
✅ 향후 확장 아이디어 (버전 2 이상)
- 기술적 지표 분석 (RSI, MACD 등)
- 사용자 맞춤 포지션 전략 선택
- 알림 내역 히스토리
- BTC 외 종목 추가 (ETH, SOL 등)
- 서버 연동 푸시 기능 (Firebase)
✅ 다음 단계 추천
- Flutter 프로젝트 초기 세팅
- Binance API 연동 → 시세 출력
- 알림 패키지 설치 및 트리거 조건 구현
- 공유 가능한 APK 빌드 또는 TestFlight 준비
필요하시면 제가:
- 🔧 Flutter 기본 구조 코드 템플릿 제공
- 🧠 로직/비즈니스 흐름 리뷰
- 🛠 Firebase 연동 가이드도 도와드릴게요!
이제 바로 코드로 시작해볼까요? 아니면 먼저 와이어프레임 손봐드릴까요?
You said:
ChatGPT said:
죄송하지만, 현재 직접적인 UI 이미지를 제공해 드릴 수는 없습니다. 그러나 비트코인 상승 및 하락 예측과 알림 기능을 갖춘 모바일 앱의 UI 디자인을 구상하시는 데 도움이 될 만한 몇 가지 자료와 아이디어를 공유해 드리겠습니다.
1. 디자인 영감 및 참고 자료:
- Dribbble의 크립토 알림 디자인: Dribbble에는 다양한 크립토 알림 앱의 디자인 예시가 있습니다. 예를 들어, Cryptocurrencies Price Alert Design은 깔끔한 인터페이스로 가격 알림 기능을 시각화한 사례입니다.Dribbble+1Dribbble+1
- Uizard의 크립토 앱 UI 템플릿: Uizard에서는 크립토 및 NFT 관련 모바일 앱의 UI 템플릿을 제공합니다. 이를 통해 기본적인 레이아웃과 구성 요소를 참고하실 수 있습니다.Uizard
2. UI 구성 요소 및 레이아웃 제안:
- 홈 화면:
- 현재 비트코인 가격: 실시간 가격을 큰 글씨로 표시하여 사용자가 즉시 확인할 수 있도록 합니다.
- 24시간 변동률: 상승 시 녹색, 하락 시 빨간색으로 변동률을 시각적으로 표현합니다.
- 포지션 제안: 현재 시장 상황에 따른 '롱' 또는 '숏' 추천을 아이콘과 함께 제공합니다.
- 알림 설정 화면:
- 가격 임계값 설정: 사용자가 특정 가격 도달 시 알림을 받을 수 있도록 슬라이더나 입력 필드를 제공합니다.
- 변동률 기준 설정: 일정 변동률 이상 시 알림을 받을 수 있도록 옵션을 제공합니다.
- 알림 빈도 설정: 알림 주기를 설정할 수 있는 드롭다운 메뉴나 토글 버튼을 배치합니다.
- 분석 화면:
- 기술적 지표 제공: RSI, MACD 등 주요 지표를 그래프로 시각화하여 제공합니다.
- 시장 뉴스 피드: 최신 비트코인 관련 뉴스를 리스트 형태로 보여줍니다.
3. 디자인 스타일 가이드:
- 색상 테마: 다크 모드를 기본으로 하여, 검은색 배경에 대비되는 밝은 색상(예: 녹색, 빨간색)으로 주요 정보를 강조합니다.
- 타이포그래피: 가독성이 높은 산세리프 폰트를 사용하여 정보 전달의 명확성을 높입니다.
- 아이콘: 직관적인 아이콘을 사용하여 기능을 쉽게 이해할 수 있도록 합니다. 예를 들어, 알림 설정은 종 아이콘, 상승/하락은 화살표 아이콘 등으로 표현합니다.
4. 추가 참고 사항:
- 사용자 경험(UX): 간결하고 직관적인 네비게이션을 통해 사용자가 원하는 정보를 빠르게 찾을 수 있도록 합니다.
- 반응형 디자인: 다양한 모바일 기기에서 일관된 경험을 제공하기 위해 반응형 디자인을 채택합니다.
이러한 요소들을 고려하여 UI를 설계하시면, 사용자 친화적인 비트코인 예측 및 알림 앱을 개발하실 수 있을 것입니다. 추가적인 도움이 필요하시거나 구체적인 질문이 있으시면 언제든지 문의해 주세요.


You said:
ChatGPT said:
좋아요! MVP 앱을 아래 3개의 핵심 화면 중심으로 구성해드릴게요:
✅ 앱 주요 구성
🔹 1. 홈 화면: [조회 버튼] 중심
비트코인 현재 시세 및 간단 포지션 예측
🔹 2. 회원가입 화면: [로그인/회원가입]
사용자 푸시 알림 설정 저장을 위한 최소 인증
🔹 3. 분석 화면: 기술적 분석 요약
RSI, 변동률 기준 판단 등으로 숏/롱 제안
✅ 간단 와이어프레임 (텍스트형)
🟣 [홈 화면]
🟢 [회원가입/로그인 화면]
🔵 [분석 화면]
- RSI: 74 → 과매수 구간 (하락 가능성↑)
- MACD: 음전환 직전
- 1시간 변동률: -1.9%
[전략 제안: 단기 숏 진입 주의]
[🔔 조건 알림 설정] (ex. ±2% 변동 시 알림)
✅ 핵심 인터랙션 흐름
✅ 다음 단계 추천
- Flutter로 첫 화면 UI부터 만들기
- 회원가입은 Firebase Auth 연동 (간편하게)
- 분석 화면은 조건문 기반 텍스트로 MVP 구현
- 디자인은 다크 테마 + 컬러 포인트
이제 원하시면:
- 각 화면별 Flutter 코드 템플릿
- Figma로 와이어프레임 도식화
- Firebase 연동 가이드
다 드릴 수 있어요.
어떤 걸 먼저 시작해볼까요? 혹시 디자인 쪽부터 시각화해볼까요? 🎨📱
You said:
ChatGPT said:
좋아요! 그럼 지금부터 [1. 홈 화면] Flutter 코드 템플릿을 만들어드릴게요.
이 화면은 앱 실행 후 사용자에게 비트코인 현재 시세와 포지션 예측을 보여주고, 다른 화면으로 이동하는 기본 허브 역할을 합니다.
✅ 홈 화면 구성 요소
- 비트코인 시세 표시
- 24시간 변동률 표시
- 포지션 판단 메시지
- 조회 버튼 (API 호출)
- 분석 화면 이동 버튼
- 회원가입/로그인 이동 버튼
✅ Flutter 코드 (home_screen.dart)
import 'package:http/http.dart' as http;
import 'dart:convert';
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
double? price;
double? change;
String getPositionMessage(double change) {
if (change >= 2.0) return "롱 포지션 유리";
if (change <= -2.0) return "숏 포지션 유리";
return "관망 추천";
}
Future<void> fetchBTCData() async {
final url = Uri.parse('https://api.binance.com/api/v3/ticker/24hr?symbol=BTCUSDT');
final response = await http.get(url);
if (response.statusCode == 200) {
final data = jsonDecode(response.body);
setState(() {
price = double.parse(data['lastPrice']);
change = double.parse(data['priceChangePercent']);
});
}
}
@override
void initState() {
super.initState();
fetchBTCData(); // 앱 실행 시 자동 호출
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
title: const Text('BTC 포지션 알림이'),
backgroundColor: Colors.deepPurple,
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
price != null ? '현재 시세: \$${price!.toStringAsFixed(2)}' : '시세 로딩 중...',
style: const TextStyle(fontSize: 20, color: Colors.white),
),
const SizedBox(height: 8),
Text(
change != null ? '24H 변동률: ${change!.toStringAsFixed(2)}%' : '',
style: TextStyle(
fontSize: 18,
color: change != null
? (change! >= 0 ? Colors.greenAccent : Colors.redAccent)
: Colors.white,
),
),
const SizedBox(height: 20),
if (change != null)
Text(
"포지션 판단: ${getPositionMessage(change!)}",
style: const TextStyle(fontSize: 18, color: Colors.amber),
),
const SizedBox(height: 40),
ElevatedButton.icon(
onPressed: fetchBTCData,
icon: const Icon(Icons.refresh),
label: const Text("시세 다시 조회"),
style: ElevatedButton.styleFrom(backgroundColor: Colors.deepPurple),
),
const SizedBox(height: 20),
ElevatedButton(
onPressed: () {
Navigator.pushNamed(context, '/analysis');
},
child: const Text("📊 분석 화면 보기"),
),
const SizedBox(height: 10),
TextButton(
onPressed: () {
Navigator.pushNamed(context, '/auth');
},
child: const Text("회원가입 / 로그인"),
)
],
),
),
),
);
}
}
✅ 이 코드를 사용하려면:
- Flutter 프로젝트 생성
- http 패키지 추가 → pubspec.yaml
- /analysis와 /auth 라우트는 이후 연결
원하시면 다음은:
- 분석화면 (/analysis) 제작
- Firebase 회원가입 화면
- 알림 기능 구현
순으로 이어서 만들어드릴게요. 다음 단계로 넘어가볼까요? 🔧📲
You said:
ChatGPT said:
죄송합니다만, 현재 직접적인 UI 이미지를 제공해 드릴 수는 없습니다. 그러나 이전에 공유한 Flutter 코드 템플릿을 실행하시면 해당 코드를 기반으로 한 홈 화면을 확인하실 수 있습니다. 코드를 실행하는 데 어려움이 있으시거나 추가적인 도움이 필요하시면 언제든지 문의해 주세요.